|
|
Inclusió d'una pantalla activa de la Wiris
en una pągina web |
| |
|
|
|
Entreu a la imatge següent i feu clic a la fletxa. No és
una imatge! És una finestra activa.
Plantegeu una altra operació i comproveu que, realment, el que
veiem tot seguit és la Wiris en petit... però només
pel que fa a la mida de la finestra, perquè tenim a l'abast totes
les funcionalitats de la calculadora
|
| |
|
| |
Una pantalla activa de la Wiris. Com ho hem fet
per tenir-la aquí? |
| |
|
| |
En aquesta prąctica s'exposa el procediment que
permet inserir una pantalla de la calculadora Wiris en una pàgina
web i modificar-hi diversos aspectes de presentació. |
| |
|
| |
|
|
|
Quines característiques podem modificar
quan inserim una pantalla de la Wiris en una pàgina web? |
| |
|
|
|
En els paràgrafs d'introducció a aquesta pràctica
dèiem que teníem totes les funcionalitats de la Wiris...
però de seguida preguntareu: "I la barra d'eines?".
- Quan graveu una pantalla de la Wiris, podeu fer que no aparegui la
barra d'eines. Però llavors, des d'aquesta pantalla, és
possible fer reaparèixer aquest element, tan útil per
a un treball eficaç.
- Heu de clicar amb el botó dret del ratolí a la pantalla
i triar Barra d'eines del quadre de diàleg consegüent.
- Veureu que apareix efectivament la barra d'eines en posició
flotant.
Proveu-ho en la finestreta anterior.
- Semblantment podeu fer amb la finestra d'errors.
- També es pot modificar la mida de la pantalla activa, però
amb el benentès que llavors no s'ajusta el text ni se'n canvia
la mida: si es defineix una finestra més petita... llavors es
veu més poca cosa.
- En les aplicacions gràfiques, pot ser interessant (com vam
veure en la pràctica
2 del mòdul 6, per exemple, o en altres de posteriors) que
la finestra amb el codi pràcticament no es vegi i el tauler gràfic
s'obri automàticament.
Totes aquestes possibilitats, i d'altres, les aprendreu a fer en aquesta
pràctica.
|
| |
|
|
|
Exemple on es posa
una pantalla activa de la Wiris en la nostra pàgina |
| |
|
|
|
En cas que no hagueu fet la primera
pràctica d'aquest mòdul pequè ja coneixeu els
elements fonamentals del disseny de pàgines web, us recomanem
que per seguir millor les explicacions d'aquesta pràctica feu
una pàgina com la que ha resultat de la pràctica
1 i la deseu amb el nom index.htm en la carpeta .../d112/d112m4/wirisweb.
|
| |
|
| |
En aquest apartat, treballarem amb una pantalla ben senzilla de la Wiris
per centrar l'atenció, justament, no en el codi o la sintaxi, sinó
en el procediment que cal seguir per concretar la possibilitat d'inserir
una finestra activa de la Wiris en una pàgina web.
Utilitzarem, concretament, la pàgina index.htm que heu elaborat
en la pràctica anterior i que teniu a la carpeta .../d112/d112m4/wirisweb.
Convé que tingueu oberts, alhora, el programa Dreamweaver i la
calculadora Wiris.
- Amb el Dreamweaver obriu l'esmentada pàgina
index.htm de la pràctica
1 i després del títol "Exemple 2", hi escriviu
un comentari que digui: "Aquí tindrem una finestra activa"
i feu Majúscules+Retorn per inserir una línia
en blanc entre la d'"Exemple 2" i la d'"Exemple 3",
on quedarà situat el cursor. Passeu a Mostrar vista de código,
on el cursor estarà situat després d'un <BR>
que indica el canvi de línia. Alternativament, si us agrada treballar
amb el codi, podeu accedir a vista de código i inserir
"directament" el <BR> per crear el canvi de línia
i generar la línia on copiareu el codi de l'applet.
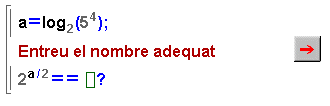
- Amb la calculadora Wiris escriviu algunes línies, per exemple:

Ara explicarem el procediment per guardar la sessió de la Wiris
que acabeu de crear i inserir-la en la vostra pàgina index.htm.
Caldrà fer-ho en paral·lel, perquè el procediment
no és el mateix si esteu treballant en línia o localment;
i no pot ser-ho, com ja hem comentat anteriorment, perquè el funcionament
de les miniaplicacions (applets) del Java és diferent d'una
manera o de l'altra.
En totes dues situacions, heu de començar des de la pantalla de
la calculadora Wiris. Cliqueu a la icona  . .
|
| |
|
| |
| Treball en línia |
|
Treball amb la Wiris-local |
|
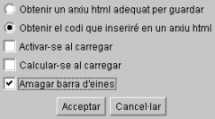
Ompliu així el quadre de diàleg:

Quan accepteu, veureu que la Wiris ha obert una finestra auxiliar
amb codi. En aquesta finestra seleccioneu des del senyal <applet>
fins a </applet> i feu Control
+ C per copiar-ho on interessi.
I interessa fer-ho a la pàgina index.htm. Aneu, doncs,
al Dreamweaver.
|
|
En la versió local no hi ha la possibilitat de copiar directament
el codi; haurem de guardar la pàgina (cosa que potser és
un avantatge, perquè així evitem perdre la informació).
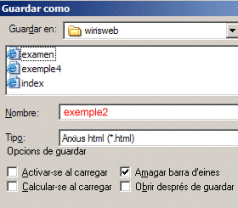
Feu-ho així:

Vegeu que no cal que escriviu l'extensió i que, per defecte,
el programa posa html.
Una vegada guardat el fitxer, aneu al Dreamweaver i obriu-lo des
d'Archivo|Abrir. Si heu seguit les instruccions que anem
donant, ja veureu el codi (altrament,
passeu a Mostrar vista de código) i seleccioneu
des del senyal <applet> fins
a </applet> i feu Control
+ C per copiar-lo on interessi.
I interessa fer-ho a la pàgina index.htm
que ja teniu oberta en el Dreamweaver. Podeu anar-hi amb Ventana
i triar la que interessa.
|
|
| |
|
| |
A partir d'aquí, el procediment ja és igual en un cas o
en un altre.
- Recordeu que ja tenim el cursor en el lloc adequat de la Vista
de código de index.htm.
- Feu Control + V per enganxar el codi de la miniaplicació
de la Wiris que teniu en memòria.
- Si us hi fixeu, veureu que en el codi de la miniaplicació apareixen
dues línies que diuen
WIDTH='100%'
HEIGHT='100%'
Això vol dir que la finestra de la Wiris inserida a la pàgina
ocuparia tot l'espai disponible del monitor. No és pas el que
volem. Canviarem la mida i donarem la que volem que tingui expressada
en píxels. Poseu, doncs:
WIDTH='300'
HEIGHT='120'
- I ja està la pantalla activa inserida amb una mida adequada!
- Guardeu index.htm.
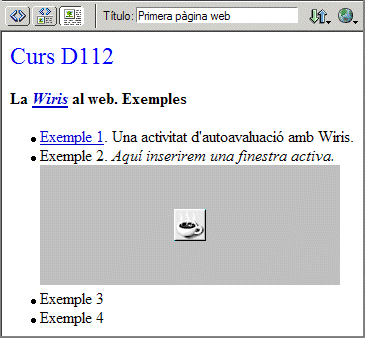
Torneu a la Vista de diseño i veureu quelcom semblant a:

on el requadre gris amb la tasseta de cafè indica
que hi ha una miniaplicació que el Dreamweaver no pot executar,
però si premeu F12 sí que hi tindreu accés
com una pàgina web i veureu que realment s'ha inserit la pantalla
de la Wiris. És molt important que comproveu que és activa!
I si voleu fer-hi altres proves, tingueu present que amb
el botó dret del ratolí podreu fer aparèixer la barra
d'eines amb les icones per escriure fàcilment i acurada totes les
operacions.
|
| |
|
|
|
Exemple on es veu un gràfic que s'obre
automàticament |
| |
|
|

|
L'"Exemple 3" de la pàgina index.htm
amb què feu aquesta pràctica enllaçarà a una
nova pàgina que preparareu tot seguit, on veureu com es pot obrir
automàticament un gràfic de la Wiris de manera que no es
vegi que hi ha una pàgina de codi. Ben segur que veieu ben clara
la utilitat d'aquesta opció per millorar la presentació
didàctica d'algunes activitats.
Aprofitarem aquest exemple per veure com es pot treballar empíricament
la recerca de la solució d'una qüestió d'anàlisi.
Prepararem l'activitat, que confegirem amb una pàgina web que
farà de presentació i una pantalla de la Wiris.
- Obriu un document nou del Dreamweaver. Escriviu-hi el text següent:
Aquesta activitat té com a objectiu estudiar empíricament
el nombre de solucions de l'equació
x3 - 4x + a
= 0 en funció dels valors reals del paràmetre a.
Guardeu el document amb el nom exemple3.htm
a la carpeta .../.../wirisweb.
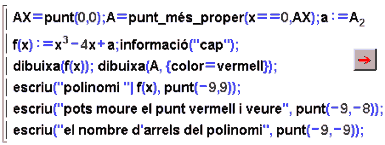
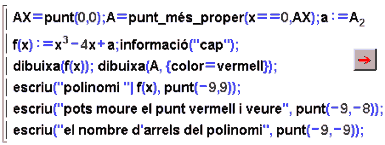
- Engegueu la calculadora Wiris. Escriviu el codi següent, analitzeu-lo
bé i comproveu que funciona i que ens permet veure la solució
al problema plantejat. Constatareu que si traieu la malla i activeu
 , es
pot experimentar millor. , es
pot experimentar millor.
|
| |

|
| |
- Tal com s'ha explicat més amunt,
heu d'obtenir el codi <applet>...</applet> corresponent
a aquesta sessió de la Wiris, però amb la precaució
de posar actives les opcions Activar-se en carregar, Calcular-se
en carregar i Amagar la barra d'eines.
- Copieu el codi corresponent a la pàgina de codi d'exemple3.htm.
Ara, per al desenvolupament de l'activitat no interessa que es vegi
en absolut la finestra de la Wiris. Canvieu, doncs, les línies
WIDTH='100%'
HEIGHT='100%'
per WIDTH='0'
HEIGHT='0'
(les
' ' no són imprescindibles).
- Comproveu amb F12 que quan es visualitza amb el navegador la
pàgina exemple3.htm amb què esteu treballant, s'obre
automàticament el tauler gràfic i no es veu a la pantalla
que hi hagi cap finestra de codi de la Wiris.
- Ara, des del mateix Dreamweaver, accediu al fitxer index.htm
i a la línia que comença l'"Exemple 3" poseu
un text explicatiu (per exemple, "Un gràfic que s'obre
automàticament") i tot seguit feu que el text "Exemple
3" tingui associat un hipervincle justament amb la pàgina
exemple3.htm que acabeu de preparar. Comproveu amb F12
que aquest enllaç funciona correctament i vegeu novament que
quan s'obre l'activitat reflectida en aquest exemple el tauler gràfic
apareix automàticament.
|
|
|
Cal que estudieu bé la possibilitat que s'acaba
d'explicar (en podríem dir "finestres que no es veuen i
que obren automàticament un tauler gràfic"), perquè
ben segur que hi trobareu utilitat per dissenyar les vostres pròpies
activitats amb la Wiris.
En el mòdul 2, pràctica 6, ja havíeu vist una activitat
(arrels d'un nombre complex)
amb aquestes característiques. Perquè les indicacions que
acompanyen un tauler gràfic s'obrin en una finestreta petita, heu
de saber que això es fa amb unes línies de codi del llenguatge
JavaScript. Cliqueu a la icona d'ampliació si us interessa el tema.
|
| |
|
|
|
Preparem la pràctica següent |
| |
|
| |
Acabarem la pràctica presentant una activitat que analitzarem
amb tot detall en la pràctica següent. Comproveu que a la
carpeta on heu treballat aquestes pràctiques sobre les beceroles
del Dreamweaver i les pàgines web, és a dir, la que hem
anomenat .../.../wirisweb, hi teniu el fitxer exemple4.htm.
(Si no fos així, recupereu exemple4.htm
de la carpeta .../d112/d112m4/wirisweb on heu descarregat el material
del curs i copieu-lo en la vostra carpeta actual de treball.)
- Heu de tenir obert amb el Dreamweaver el document index.htm
amb què hem anat desenvolupant aquesta pràctica.
- Escriviu després d'"Exemple 4" un text explicatiu.
Per exemple, "Una pàgina web que recull totes les
idees presentades en la pràctica 2 del mòdul 4".
- Seleccioneu el text "Exemple 4" i feu que tingui un hipervincle
a exemple4.htm.
- Amb F12 visualitzeu com a pàgina web el document que
esteu escrivint, comproveu que funciona l'enllaç que acabeu d'activar
i feu l'activitat que es proposa.
- Torneu al Dreamweaver i guardeu el fitxer index.htm.
|
| |
|
| |
|
| |
|
 |
| |
|
| |
|