|
|
Ús de taules en una pàgina web combinades
amb pantalles de la Wiris |
|
|
En aquesta pràctica s'estudia el muntatge amb el Dreamweaver d'una activitat
(o potser millor, un esquema d'una activitat) que s'ha ideat amb l'objectiu
de fer una recopilació de les diverses possibilitats d'inserció/enllaç
de pantalles de la Wiris. S'inclouen: una pantalla activa de la Wiris
que no es veu i s'obre automàticament; una pantalla que es veu amb l'aparença
habitual de la Wiris, i finalment una tercera pantalla a què es pot accedir
mitjançant un enllaç.
En el context de l'anàlisi de com està dissenyada la pàgina
web que conté l'activitat es presenten les taules del llenguatge
HTML.
Les persones que ja han fet anteriorment pàgines web, ja saben
que l'ús de taules és un recurs molt interessant per a la
correcta estructuració d'una pàgina web. Aquelles altres per a les quals
aquest és el primer contacte amb el disseny de pàgines web
poden considerar aquesta pràctica com d'ampliació d'alt
nivell en el context del curs D112.
Però tant les unes com les altres, si s'animen a presentar el
treball del curs en l'entorn web (tot i que, recordem-ho, no és imprescindible
per al curs D112), tindran en les taules un bon auxiliar.
|
| |
|
|
|
Engegueu l'activitat |
| |
|
| |
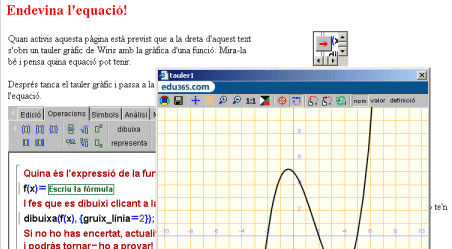
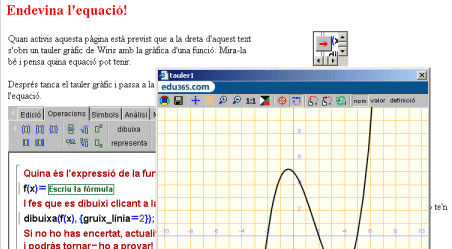
L'activitat que servirà de fil conductor d'aquesta pràctica
és l'última que s'ha comentat en la pràctica anterior,
que teniu a .../d112/d112m4/wirisweb/exemple4.htm. La podeu veure
novament si cliqueu a la imatge següent.
Recordeu, per una banda, que potser trigarà una mica a engegar-se,
perquè s'obren dues pantalles actives, i, per l'altra, que si després
de mirar l'activitat voleu tornar a aquesta pàgina ho heu de fer
amb l'Enrere o Atrás del navegador.

Una pàgina web que aprofita recursos de la
Wiris
Vegeu com funciona l'activitat. Analitzeu-ne bé tots els detalls (sobretot,
en aquest moment, els aspectes de presentació).
|
| |
|
|
|
Estructuració d'una pàgina web en taules |
| |
|
| |
Com ja s'ha comentat en la presentació,
un dels recursos més interessants per al disseny de pàgines web són les
taules.
Ara que ja heu mirat bé l'activitat que volem analitzar en aquesta pràctica,
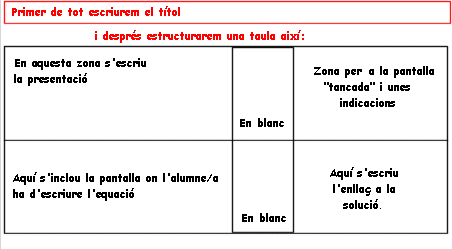
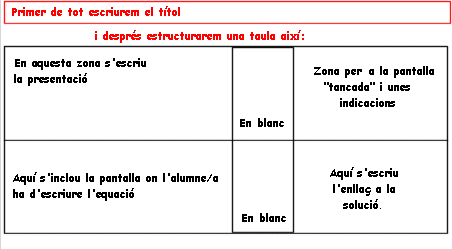
no us costarà de pensar que la pàgina està estructurada així:

Una pàgina web estructurada amb una taula
Atenent a les facilitats que ens dóna el Dreamweaver per construir
taules des de la Vista de diseño, pràcticament
no necessitarem treballar amb el codi. Ara bé, pot ser interessant
saber que, per definir una taula en un document HTML, els senyals són
els següents:
<TABLE> ... </TABLE> per indicar el començament
i el final de la taula.
<TR> ... </TR> per indicar que comença/acaba una
fila.
<TD> ... </TD> per indicar el principi i el final
del contingut d'una casella de la taula.
Abans d'obrir la pàgina de l'activitat exemple4.htm i analitzar-la,
comentarem alguns aspectes sobre la generació de taules amb el
Dreamweaver. A títol de prova:
- Obriu un document nou, amb Archivo | Nuevo.
- Escriviu un títol i modifiqueu-ne, per exemple, el color i
la mida. Ja podeu imaginar que això és el que s'ha fet
en l'activitat que heu vist.
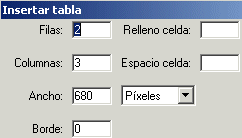
- A la línia següent de la del títol, feu Insertar
| Tabla:
 Veureu que apareix un reticulat que és l'esquema de les cel·les
de la taula.
Veureu que apareix un reticulat que és l'esquema de les cel·les
de la taula.
- Després podeu modificar manualment l'amplada de les cel·les
perquè tinguin les dimensions que interessin, amb el benentès
que l'alçada de cada cel·la s'ajusta automàticament
en funció del contingut que s'hi posi (que pot ser text o imatges
o miniaplicacions, etc.), però també es pot ajustar manualment.

- Feu proves de modificar les mides de les cel·les de la taula
i escriviu textos en alguna de les cel·les que heu creat. Després
de les proves, guardeu el document. Visualitzeu-lo com una pàgina
web i podreu entendre com funcionen les taules.
Tot seguit, s'expica quin va ser el procés que va servir per elaborar
l'activitat el que heu vist a partir de l'esquema que ha mostrat una imatge
anterior.
|
| |
|
|
|
Introducció i primera pantalla de la
Wiris |
| |
|
| |
Obriu, ara sí, amb el Dreamweaver, la pàgina HTML de l'activitat,
que és la següent: ../d112/d112m4/wirisweb/exemple4.htm
(o bé, si feu aquestes pràctiques d'introducció
a les pàgines web en una altra carpeta, ja l'haureu copiada allà
en la pràctica anterior).
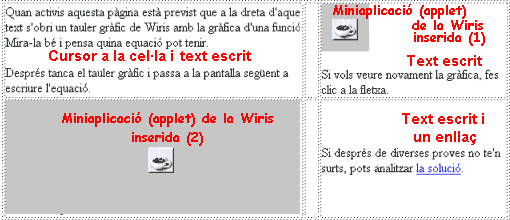
Després del títol, veureu l'esquema d'una taula HTML ja
plena; quelcom semblant al que mostra la imatge següent:

Després de dissenyar-la i donar a les cel·les l'amplada
que ha semblat l'adequada, hem fet això:
- Hem fet clic amb el ratolí a la primera cel·la i hi
hem escrit el text introductori que hi podeu veure.
- Llavors, hem passat a preparar la sessió de la Wiris que hem
indicat a la imatge com a "Applet de Wiris inserit (1)". Aquesta
serà la pantalla que fa que, automàticament, en accedir a la
pàgina web s'obri el tauler gràfic amb la representació de la funció.
- Hem pensat quina funció podia ser interessant
per a l'activitat que té com a objectiu que els nois i les noies sàpiguen
veure quina ha de ser la factorització de la funció a la vista dels
punts de tall i, posteriorment, si cal per tempteig que enteguin que
l'han de dividir per un nombre fins a obtenir la gràfica exacta.
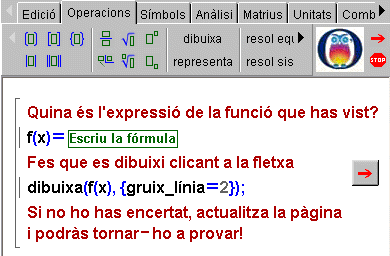
- Hem escrit en una pantalla de la Wiris
l'expressió de la funció (que hem donat operada, no fos cas que algun
alumne o alguna alumna volguessin "fer trampa") i l'ordre per dibuixar-la.

La pantalla que hem amagat en l'activitat
- Ja sabeu com
s'ha de fer per obtenir el codi de la miniaplicació d'una
finestra de la Wiris i també sabeu que hi ha diferències,
en aquest punt, si treballeu en línia o amb la versió
local. Sigui com sigui, amb la icona
 hem gravat la pantalla perquè s'activi i es calculi en carregar
i s'amagui la barra d'eines, i llavors, amb els elements auxiliars
que escaiguin segons com treballem, hem pogut obtenir el codi que
interessa; imaginem que ja tenim seleccionat des de <applet>
fins a </applet>
i hem fet Control + C i ja sabem que, alhora, hem de tenir
oberta la nostra pàgina de exemple4.htm.
hem gravat la pantalla perquè s'activi i es calculi en carregar
i s'amagui la barra d'eines, i llavors, amb els elements auxiliars
que escaiguin segons com treballem, hem pogut obtenir el codi que
interessa; imaginem que ja tenim seleccionat des de <applet>
fins a </applet>
i hem fet Control + C i ja sabem que, alhora, hem de tenir
oberta la nostra pàgina de exemple4.htm.
- Una vegada preparada la sessió de la Wiris, hem accedit al
document exemple4.htm, hem col·locat el cursor a la cel·la
indicada amb (1) -que encara estava en blanc-
i hem clicat a la icona per veure el codi.
- Fent-ho així, el cursor ha quedat entre <TD WIDTH=200>...|</TD>.
Llavors, hem fet Control + V i la miniaplicació ha quedat
inserida al lloc que havíem previst.
- Tot seguit, hem modificat les línies que deien
WIDTH=100% HEIGHT=100%
i hi hem posat
WIDTH=60 HEIGHT=60
perquè aquesta és una mida escaient perquè es vegi encara la fletxa
de calcular, cosa que ens interessa per refer la gràfica si cal.
Però, us recordem que també s'hauria pogut posar una mida més petita,
per exemple
WIDTH=1
HEIGHT=1
i no s'hauria vist, a la pantalla, que hi hagués en aquell lloc cap
finestra de la Wiris.
- Una vegada inserit el codi de la miniaplicació, hem tornat
a la Vista de diseño i en la mateixa cel·la que
la miniaplicació hem escrit el text que explicava què
calia fer si es volia tornar a veure la gràfica de la funció.
|
| |
|
|
|
Segona pantalla de la Wiris |
| |
|
| |
Per incloure la miniaplicació corresponent
a la pantalla on imaginem que l'alumne o l'alumna ha d'escriure l'equació
que pensa que és la correcta, primer l'hem hagut de preparar.
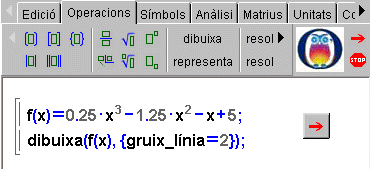
- Hem escrit a la Wiris els comentaris i les comandes de la pantalla
tal com l'heu pogut veure en l'activitat, és a dir:

- Hem clicat a la icona
 per guardar
la pàgina (però ara sense activar que s'activi i tampoc
que es calculi en carregar). per guardar
la pàgina (però ara sense activar que s'activi i tampoc
que es calculi en carregar).
- Quan ja hem tingut el codi a punt, com sempre, hem seleccionat des
del senyal <applet>
fins a </applet>
i hem fet Control + C.
- Amb el cursor en el lloc (2) del document,
hem passat a veure'n el codi. I llavors hem fet Control + V.
- Tot seguit, hem modificat les línies d'amplada i alçada de la finestra
activa i hem posat
WIDTH=390 HEIGHT=350
perquè, després d'algunes proves, hem vist que era la mida adequada.
|
| |
|
|
|
Enllaç a la pantalla-solució |
| |
|
|
|
A part havíem preparat la finestra per mostrar la solució
i l'havíem guardat directament com una pàgina web (Sólo HTM). La
teniu en el material del curs a .../d112/d112m4/wirisweb/soluexemple4.htm,
és a dir, que la tenim guardada a la mateixa carpeta que exemple4.htm
(i si no és així, la hi podem copiar).
Llavors, a la cel·la inferior dreta hem escrit un comentari final,
que inclou un enllaç (ja sabeu com s'ha de fer) amb la finestra
solució.
|
| |
|
| |
|
| |
|
 |
| |
|
| |
|
| |
|
| |
|